이번 버전부터 게임마다 다른 맵이 가능하도록 게임 내부가 대폭 수정되었는데,
'그럼에도 불구하고' 새 맵을 추가해 넣는 작업이 작업량이 많아 추가하기가 어렵습니다.
이번에 신형 맵을 만드는데에는 대략 5시간 가량 걸렸고, 요령이 생겨서 시간을 단축한다 해도 그렇게 많이 빨라지지는 않을 듯 합니다.
추가로 새 맵을 만드는 절차에 대해서 알려드립니다.
(0) 배경 그림을 정합니다.
현재 지도 크기는 700x500이며, 스마트폰/태블릿을 고려하여 1400x1000 사이즈이면 좋습니다.
4계절 지도이므로 봄/여름/가을/겨울 넷 다 표현되면 좋지만, 꼭 그렇지 않아도 됩니다.
필요하다면 1월 단위도 가능합니다.
(1) 포토샵이나 파워포인트 등으로 도시의 위치, 크기와 연결 상태를 설정합니다.
지난번 https://sam.hided.net/xe/devel/1853 의 작업입니다.
레이어 개념이 있고, 이미지를 붙여넣고 이동 가능한 도구라면 뭐든 상관 없긴 합니다.
맵의 밸런스가 이 때 정해집니다.
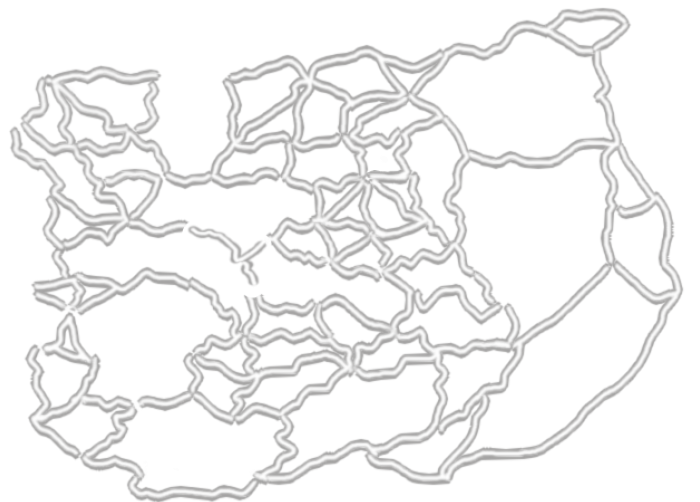
(2) 도시 위치, 연결 상태들을 고려하여 도로 이미지 초안을 그립니다.
맵의 그림이 그냥 직선이면 예쁘지 않기 때문에, 설정(도로, 산맥, 강) 등에 따라 도로 모양을 그립니다.
본인의 그림 실력을 뽐낼 수 있는 기회입니다. 그림은 그림판도 좋고, 포토샵도 좋고, 실력이 정말 좋다면 이 단계에서 일러트스레이터로 그려도 됩니다.
도로 이미지는 png 형태로 만들고,

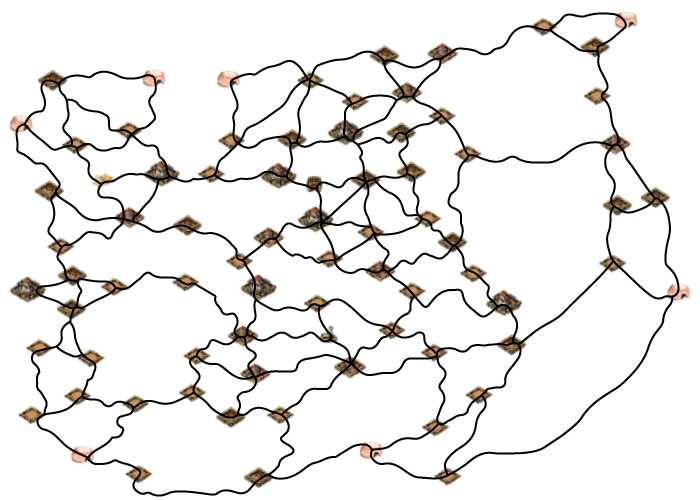
배경 그림과 도시를 합치면

이런 느낌의 지도가 나옵니다.
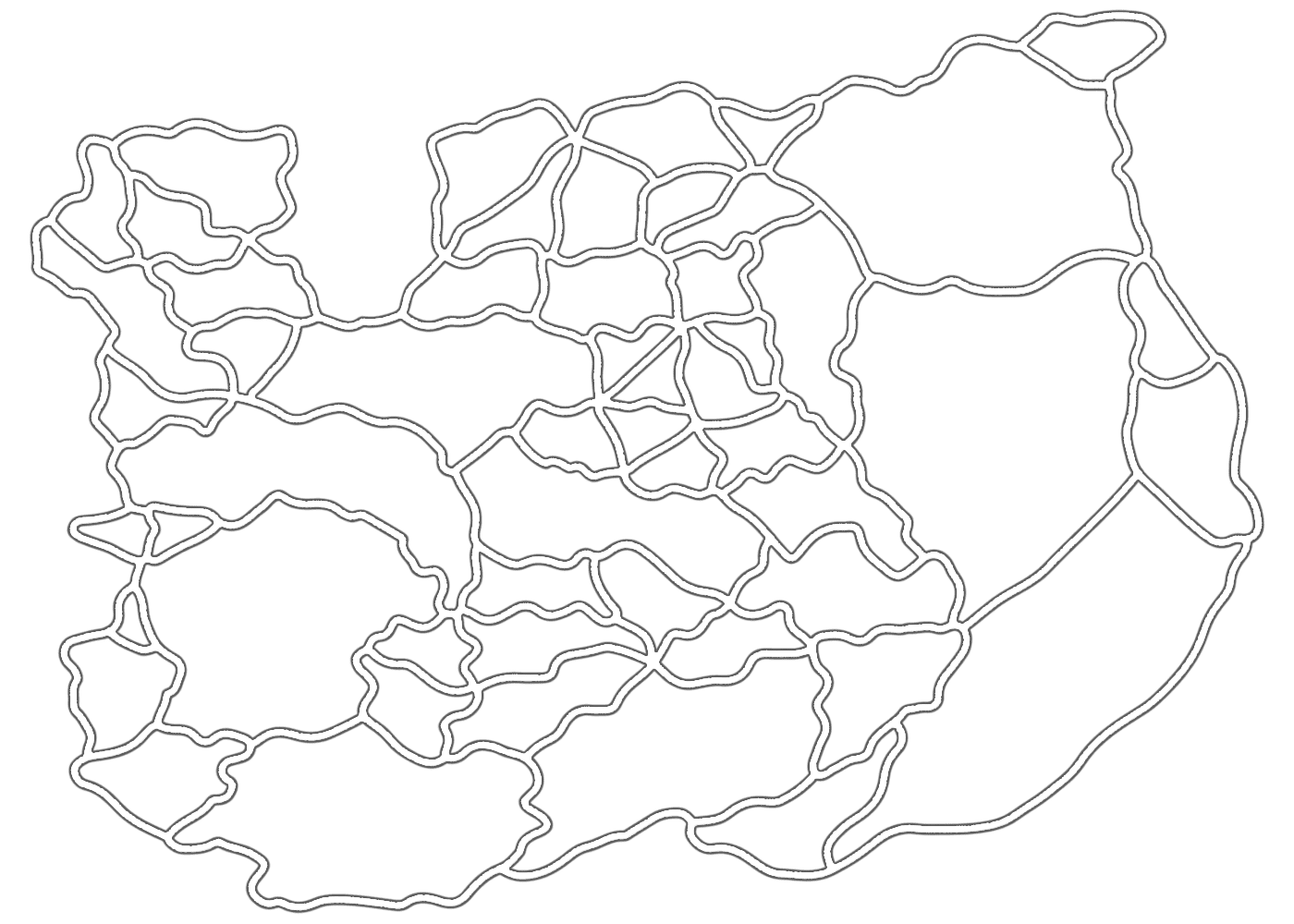
(3) 도로 이미지를 정돈하여 벡터 이미지에 기반한 '깔끔한' 도로 그림을 만듭니다.
위의 이미지는 이쁜 편이긴 하지만, 살펴보면 지우고 그리는 과정에서 남은 하얀 픽셀들도 남고, 도로가 모이는 위치 등이 깔끔하게 표현되지 않습니다.
그래서 이것을 일러트스레이터를 이용하여 벡터 패스로 변환합니다.
끊어진 부분은 적당히 하얗게 칠해주고 일러스트레이터에 밀어넣으면 적당히 알아서 잘 바꿔줍니다.

일러스트레이터 내부에서 이렇게 옮기고.

다시 포토샵으로 옮겨와 적절히 효과를 주어서 완성!
(4) 도시를 게임 내부 데이터로 변환합니다.
위의 포토샵 이미지 등을 활용해서 x, y 좌표값을 입력해줍니다. 특성상 깔끔하게 되질 않으니 일단 옮겨줍니다.
https://storage.hided.net/gogs/devsam/core/src/62520fb7fe4cecff33ec44f74ce555e63d90e35d/hwe/scenario/map/miniche.php
추가로 이 파일을 작성하면서 연결 정보도 같이 기록해줍니다.
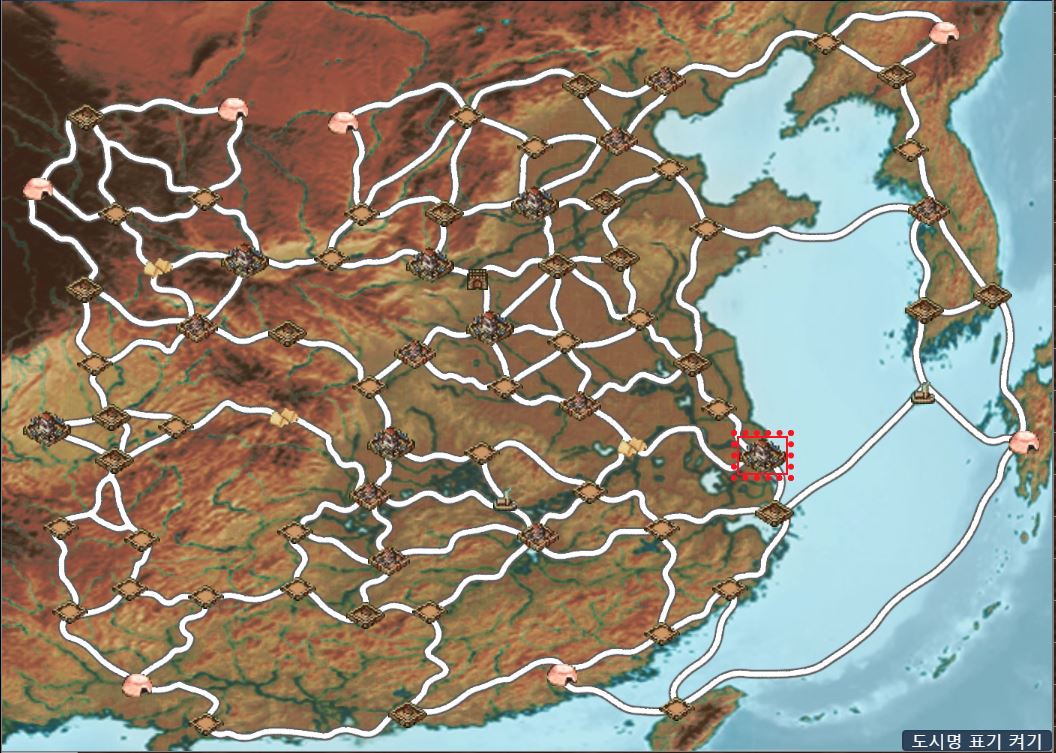
여기까지 작업된 데이터가 게임에 반영된 모습!
(5) 게임에 나타나는 것을 보며 최종 보정을 해줍니다.
x, y 좌표가 완벽하지 않았던 것들이 있어서 원래 계획했던 도시의 위치가 도로 지도와 어긋 나는 경우가 생기기 때문에,
지도와 일치하도록 도시의 위치를 옮겨줍니다.
추가로 밸런스적인 측면도 다시 맞춰주면 완성!
https://storage.hided.net/gogs/devsam/core/src/devel/hwe/scenario/map/miniche.php
작업이 이런 절차로 이루어지다 보니..... 작업 시간이 아무래도 오래 걸리는 편입니다.
혹시 새로운 맵 건의를 해주신다면 3번은 아무래도 어렵더라도 2번 작업, 가능하다면 4번 작업까지 되어있다면 반영하기 좋을 것 같습니다.
감사합니다.



댓글 달기